Interface Overview
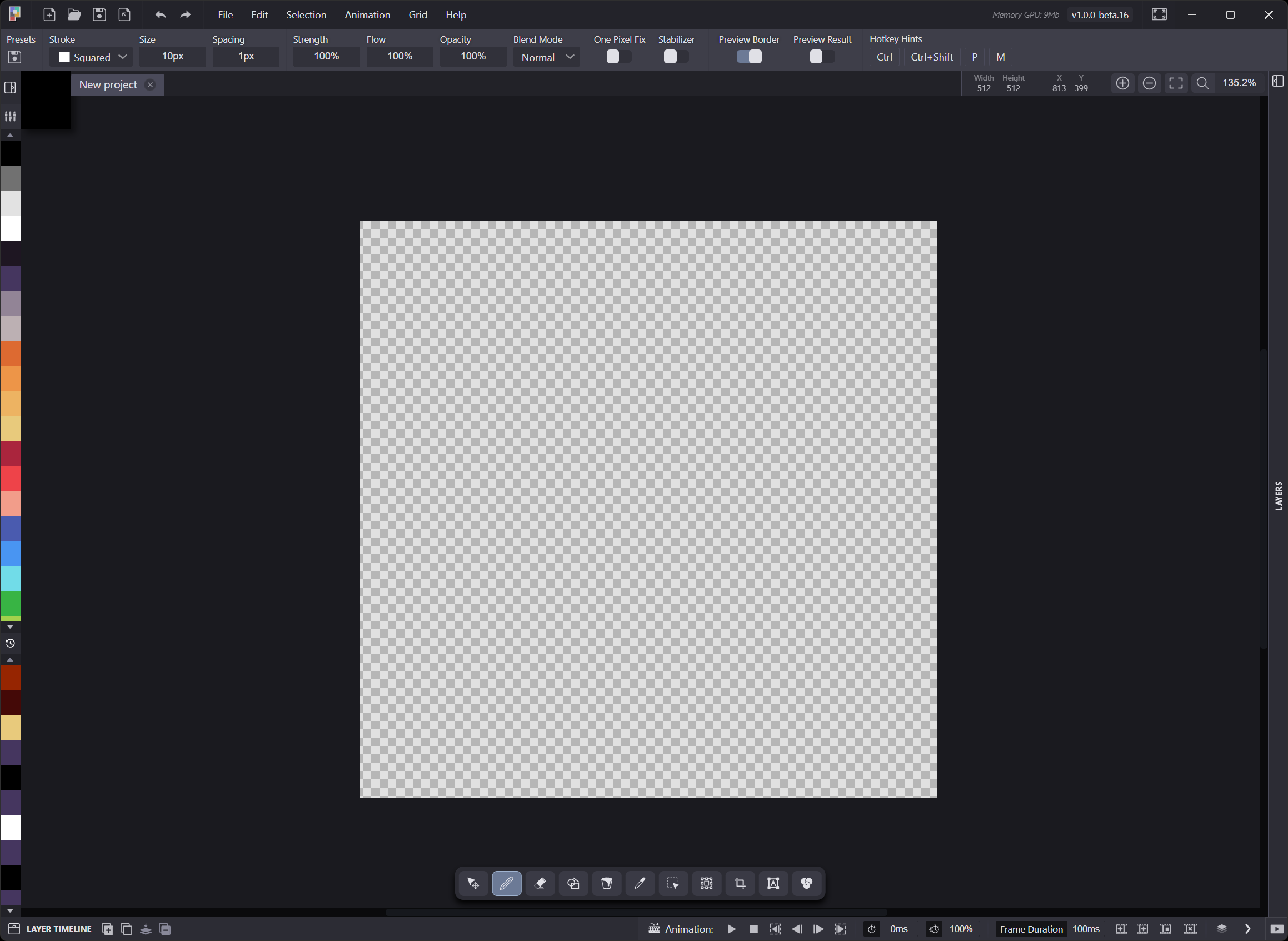
This guide will help you understand the PixSplat interface and its main components.
Main Interface Components

Canvas Area
The central area where you create and edit your pixel art.
- Zoom and Navigation controls in the panel header (top-right)
- Grid toggle and settings in the Grid menu at the top of the interface
- Toolbar with tools floating in the bottom center of the interface
Toolbar
Located in the bottom center of the interface:
- Move tool (arrow)
- Drawing tools (Pencil, Eraser, Draw Shape, Bucket Fill)
- Color picker
- Selection tools (Rectangle, Circle, Freehand, Magic Wand)
- Transform tools (Move, Scale, Rotate, Custom Transform)
- Crop tool
- Text tools for adding text
- Filter tools for applying effects
Panels
The panels are located on the left and right sides and the bottom of the interface. Each panel has a header with a title and a button to collapse/expand the panel.
Color Panel
Located on the left side of the interface:
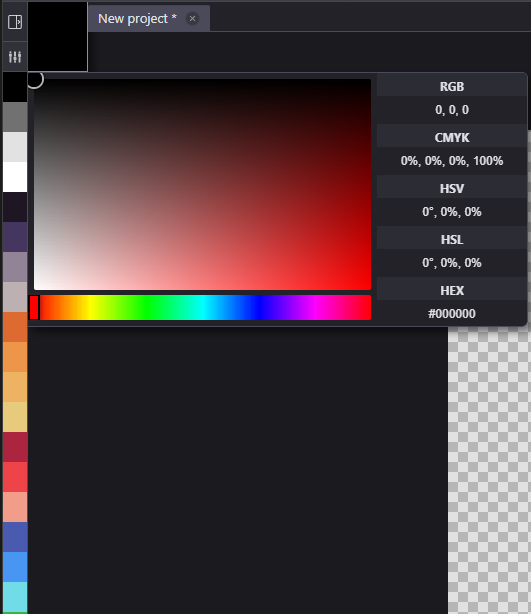
- The current color is displayed at the top of the panel, when hovering over or clicking on the color rectangle, the color picker will open.
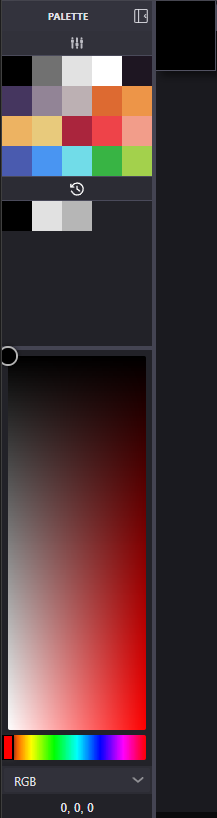
- When the panel is collapsed, the color list for the palette is displayed as a column of color rectangles along the left side of the window.
- When the panel is expanded, the color list for the palette is displayed as a grid of color rectangles.
- The color history is displayed the same way as the palette color list but below it. Every time you use a new color, it will be added to the history. If the color is not present in the palette, a button with a plus icon will be displayed to add it to the palette.
- When the panel is expanded, the color picker with multiple color formats (RGB, HSV, HSL, CMYK, HEX) is displayed at the bottom of the panel.


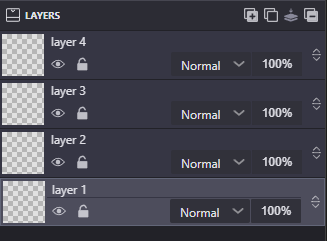
Layers Panel
Located on the right side:
- Layer list
- Layer visibility toggles
- Layer opacity controls
- Layer blend modes
- Layer operations (new, delete, duplicate)

Timeline Panel
Located at the bottom of the interface:
- The timeline also works as a layer panel, when not working with animations you can use either the right side vertical panel or the horizontal timeline panel at the bottom. Depending on the size of your window or the amount of layers you have, you might prefer one over the other.
- When working with animations, each layer entry will show its own timeline. In the header of the timeline panel you can find the following controls to help you manage your animations:
- Play/pause controls
- Frame navigation
- Timeline scale adjustment
- Preview panel toggle
Next Steps
- Learn about drawing tools
- Check out keyboard shortcuts
- Explore advanced features